Emacs org-mode sandbox
A Clean and Comfort Stylesheet
This article serves as a complete demonstration for my org.css, a simple and
clean stylesheet for org-exported HTML file. You may switch between the default
style provided by Emacs Org mode, i.e., styles specified in the variable
org-html-style-default and my customized stylesheet using the button at the
top left corner.
Hello world vs world 🙃
Demo
Org mode is for keeping notes, maintaining TODO lists, planning projects, and authoring documents with a fast and effective plain-text system cite:dominik2003-org.
We use Lorem ipsum text to demonstrate all elements you would expect to see in
the org-exported HTML pages. Note however that the .title, .subtitle and
#postamble element are not included in this section.
Title with TODO
Title with DONE (and scheduled)
Title with DONE (and deadline)
Some inactive timestamps
With time !
Let’s write some stuff between the two !
Without time
Maybe also some active timestamps
Without time as well
Title with Priority
Title with Tag tag0 tag1
Miscellaneous
Table
| \(N\) | \(N^2\) | \(N^3\) | \(N^4\) | \(\sqrt n\) | \(\sqrt[4]N\) |
|---|---|---|---|---|---|
| 1 | 1 | 1 | 1 | 1 | 1 |
| 2 | 4 | 8 | 16 | 1.4142 | 1.1892 |
| 3 | 9 | 27 | 81 | 1.7321 | 1.3161 |
List
- The ordered list
- Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- Donec et massa sit amet ligula maximus feugiat.
- Morbi consequat orci et tincidunt sagittis.
- Unordered list
- Aliquam non metus nec elit pellentesque scelerisque.
- In accumsan nunc ac orci varius hendrerit.
- Suspendisse non eros eu nisi finibus maximus.
- Unordered checked list
[1/3]
- ☑ Aliquam non metus nec elit pellentesque scelerisque.
- ☐ In accumsan nunc ac orci varius hendrerit.
- ☐ Suspendisse non eros eu nisi finibus maximus.
- Definition list
- Lorem ipsum
- dolor sit amet, consectetur adipiscing elit. Mauris laoreet sollicitudin venenatis. Duis sed consequat dolor.
- Etiam feugiat
- pharetra sapien et semper. Nunc ornare lacus sit amet massa auctor, vitae aliquam eros interdum. Mauris arcu ante, imperdiet vel purus ac, bibendum faucibus diam. Ut blandit nec mi at ultricies. Donec eget mattis nisl. In sed nibh felis. Cras quis convallis orci.
- Sed aliquam
- odio sed faucibus aliquam, arcu augue elementum justo, ut vulputate ligula sem in augue. Maecenas ante felis, pellentesque auctor semper non, eleifend quis ante. Fusce enim orci, suscipit ac dapibus et, fermentum eu tortor. Duis in facilisis ante, quis faucibus dolor. Etiam maximus lorem quis accumsan vehicula.
- Drawers
Still outside the drawer
Generic
This is inside the drawer.
And an update 😉
Update
This is an update :)
After the drawer.
Note
This is a note
Info
This is an info
Tip
This is a tip
Warning
This is a warning
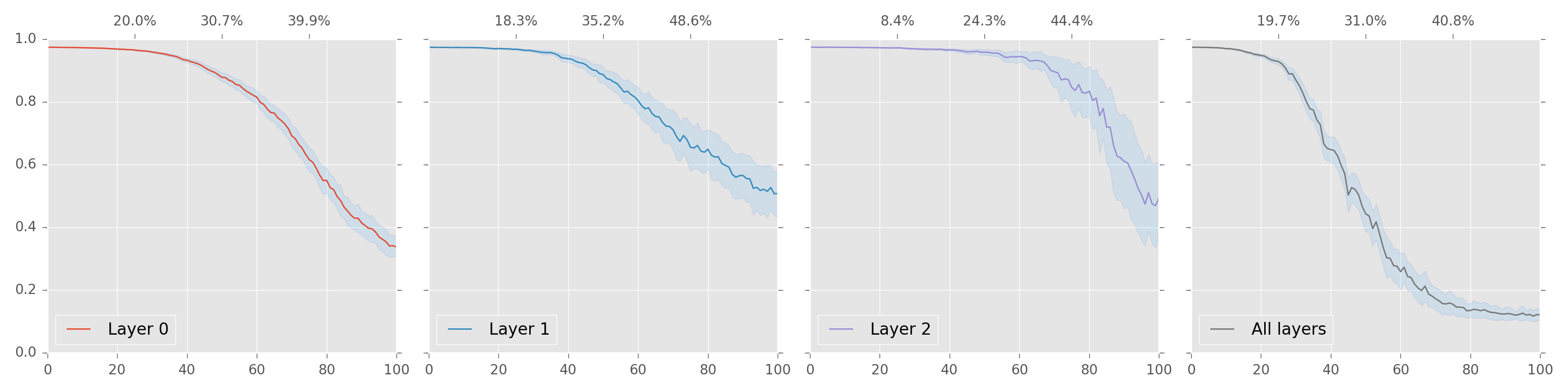
Picture

And a really wide picture.

Math
Org-mode links emacs
Host dependent link
- grep:foo:~/src/github.com/vdemeester
- rg:foo:~/src/github.com/vdemeester
Github links
Others
- tag:foo
- orgit:~/src/tektoncd/pipeline
Org-babel
emacs-lisp
(message "foo is bar")
Results
foo is bar
go
fmt.Println("Hello, 世界")
Results
Hello, 世界
http
POST http://httpbin.org/post
Content-Type: application/json
{
"key": "value"
}
Results
{ “url”: “http://httpbin.org/post”, “json”: { “key”: “value” }, “headers”: { “User-Agent”: “curl/7.35.0”, “Host”: “httpbin.org”, “Content-Type”: “application/json”, “Content-Length”: “18”, “Accept”: “/” }, “form”: {}, “files”: {}, “data”: “{ \”key\“: \”value\“}”, “args”: {} }
rust
fn main() {
let greetings = ["Hello", "Hola", "Bonjour",
"Ciao", "こんにちは", "안녕하세요",
"Cześć", "Olá", "Здравствуйте",
"chào bạn", "您好"];
for (num, greeting) in greetings.iter().enumerate() {
print!("{} : ", greeting);
match num {
0 => println!("This code is editable and runnable!"),
1 => println!("Este código es editable y ejecutable!"),
2 => println!("Ce code est modifiable et exécutable!"),
3 => println!("Questo codice è modificabile ed eseguibile!"),
4 => println!("このコードは編集して実行出来ます!"),
5 => println!("여기에서 코드를 수정하고 실행할 수 있습니다!"),
6 => println!("Ten kod można edytować oraz uruchomić!"),
7 => println!("Esse código é editável e executável!"),
8 => println!("Этот код можно отредактировать и запустить!"),
9 => println!("Bạn có thể edit và run code trực tiếp!"),
10 => println!("这段代码是可以编辑并且能够运行的!"),
_ => {},
}
}
}
Results
Hello : This code is editable and runnable! Hola : Este código es editable y ejecutable! Bonjour : Ce code est modifiable et exécutable! Ciao : Questo codice è modificabile ed eseguibile! こんにちは : このコードは編集して実行出来ます! 안녕하세요 : 여기에서 코드를 수정하고 실행할 수 있습니다! Cześć : Ten kod można edytować oraz uruchomić! Olá : Esse código é editável e executável! Здравствуйте : Этот код можно отредактировать и запустить! chào bạn : Bạn có thể edit và run code trực tiếp! 您好 : 这段代码是可以编辑并且能够运行的!
typescript
Execute with node.js
module Greeting {
export class Hello {
constructor(private text : string) {
}
say() :void{
console.log(this.text);
}
}
}
var hello : Greeting.Hello = new Greeting.Hello("Hello, World!");
hello.say();
Results
Hello, World!
Transpile
You can see transpile results by specifying “:wrap SRC js” header argument.
module Greeting {
export class Hello {
constructor(private text : string) {
}
say() :void{
consonle.log(this.text);
}
}
}
var hello : Greeting.Hello = new Greeting.Hello("Hello, World!");
hello.say();
Results
var Greeting; (function (Greeting) { var Hello = (function () { function Hello(text) { this.text = text; } Hello.prototype.say = function () { console.log(this.text); }; return Hello; })(); Greeting.Hello = Hello; })(Greeting || (Greeting = {})); var hello = new Greeting.Hello("Hello, World!"); hello.say();
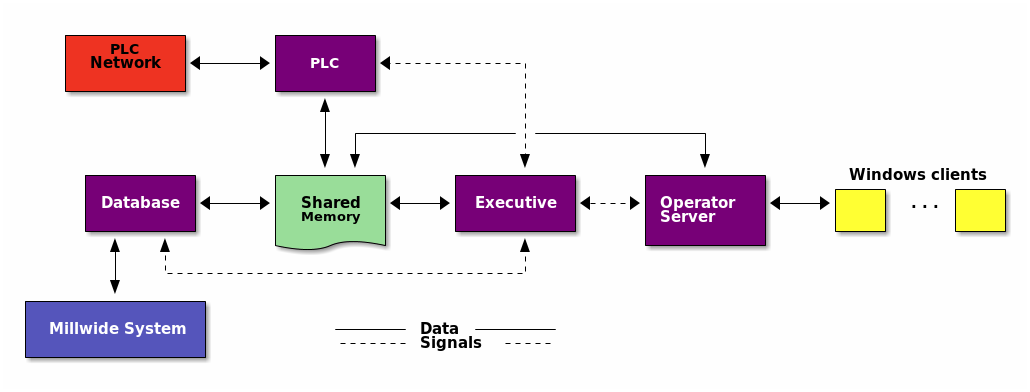
Ditaa
Let’s try something with ditaa
+-----------+ +---------+
| PLC | | |
| Network +<------>+ PLC +<---=---------+
| cRED | | c707 | |
+-----------+ +----+----+ |
^ |
| |
| +----------------|-----------------+
| | | |
v v v v
+----------+ +----+--+--+ +-------+---+ +-----+-----+ Windows clients
| | | | | | | | +----+ +----+
| Database +<----->+ Shared +<---->+ Executive +<-=-->+ Operator +<---->|cYEL| . . .|cYEL|
| c707 | | Memory | | c707 | | Server | | | | |
+--+----+--+ |{d} cGRE | +------+----+ | c707 | +----+ +----+
^ ^ +----------+ ^ +-------+---+
| | |
| +--------=--------------------------+
v
+--------+--------+
| |
| Millwide System | -------- Data ---------
| cBLU | --=----- Signals ---=--
+-----------------+

Graphviz
References and labels !
foo is bar
(save-excursion ;; (foo) (message "this is baz") (goto-char (point-min)) ;; (bar)
In line foo we remember the current position. Line bar jumps to point-min.
1: (save-excursion 2: (message "this is sparta") 3: (goto-char (point-min))
In line 1 we remember the current position. Line 3 jumps to point-min.
Counsel
this is italic this should be underlined
Known Issues
The citation exporter, ox-bibtex, does NOT work seamlessly. As of Org-mode
8.3.2, I have the following issues.
Dangling Element solved
The lisp function insert-file-contents used in ox-bibtex does not move point
and insertion-marker to the end of inserted text (I’m not sure it is a bug or an
intention). The result is that the citation is a dangling table not included in
the bibliography div.
The expected result is
<div id="bibliography"> <h2>Bibliography</h2> <table> <!-- Citation content goes here --> </table> </div>
But we got
<div id="bibliography"> <h2>Bibliography</h2> </div> <table> <!-- Citation content goes here --> </table>
Unless a patch is submitted, we may need to manually adjust this weird result.